- 1Pan Tianshou College of Architecture, Arts and Design, Ningbo University, Ningbo, China
- 2School of Design, Jiangnan University, Wuxi, China
- 3College of Computer Science and Technology, Zhejiang University, Hangzhou, China
Color and spatial layout are important factors that affect users’ icon cognition and play a huge role in the visual search process of icons. Guided by the user’s interactive needs, this paper aims to improve the visual search efficiency of mobile map navigation icons. The mixed design within and between subjects is adopted through the combination of theoretical and experimental research, and the subjective questionnaire method is used to explore the research. This paper explores the visual search problem of mobile map navigation icons based on color coding and layout coding. The experimental results mainly include reaction time, accuracy rate, user experience, and statistical and variance analysis. The results show that the layout of the mobile map navigation icons significantly impacts the user’s visual search. The navigation icons that use color for layout coding have the highest visual search efficiency and better user experience. Among the icons, the layout with regular color distribution and a larger area of the same color has the highest visual search efficiency for users and the best user experience; the visual search efficiency of navigation icons using color for layout coding is significantly higher than that of mobile map navigation icons.
Relevance to industry: The user scale of mobile information maps is huge and the usage rate is high, but the large number of navigation icons increases the burden of user information identification and acquisition. As a result, the efficiency of user information acquisition is low, and the user experience is reduced. A clear, easy-to-search navigation icon design can enhance the user experience of the entire product. The results of this research provide theoretical support and practical guidance for the design optimization and improvement of mobile map navigation icons.
Introduction
The development and popularization of network communication technology have facilitated the life and travel of users. With the development of science and technology, the development of mobile terminals, and the maturity of 4G and 5G, the mobile map has developed rapidly. In 2008, policies related to mobile maps were introduced, which brought the industry into a period of rapid development. In 2021, the number of mobile map users in China will reach 800 million (IIMedia Research Center for Life and Travel Industry, 2019). The mobile map has the characteristics of easy portability, accurate positioning, and comprehensive data. It plays an important role in people’s travel and has a broad market and far-reaching influence.
People obtain services through mobile information maps, such as route navigation, real-time positioning, location search, location sharing, and surrounding discovery. This information is presented in the navigation system of the mobile map in the form of icons. Icons can quickly transmit information, highly condense information, and facilitate information memory. The good design and application of navigation icons greatly help to improve users’ visual search efficiency and experience when using information maps on mobile terminals. Recognition and recognition of navigation icons rely on visual search, users’ visual search for navigation icons directly affects the efficiency of using mobile maps. Visual search is a complex cognitive process and is a common experimental paradigm for studying visual perception processing and attention mechanisms. Visual search is inseparable from attentional processing. The main factors affecting attentional processing are object features and locations. Therefore, feature attention and spatial attention are important factors affecting visual search. Only by refining and structuring the navigation icons of the mobile map in terms of features and spatial layout can the user’s visual search efficiency for navigation icons be improved, and it is convenient for people to browse and understand quickly and easily. At the same time, the user experience of the mobile map is improved.
Visual search for icon colors
Color plays a very obvious role in the various factors that affect visual search. As the most direct and effective coding method, the first thing users see is color information. Designers use different colors to categorize interface information to help people find icons and buttons. Consistent and easy-to-understand color coding can help users easily understand their internal connections and help them search more accurately (Steven, 2008). Preferential assignment of colors by vision relies on selective processing of attention (Li and Xue, 2016). When users search for icons, they will first classify different icons by vision, code them according to color, then pay attention to processing to filter and layer the icons, and finally, pay attention to in-depth processing to focus on the target. Research on attentional capture of color has shown that users will have a layered effect on visual perception in the process of color coding, which affects the attention order of information and search performance (Li et al., 2018). Users will have a psychological sense of advance and retreat for different colors, then form different perception depths, that is, color perception distances, leading to visual perception stratification. Color coding can guide the user’s visual behavior in the icon search process, and users can effectively improve cognitive performance by color coding through visual perception hierarchy. The visual layering method was proposed by Laar (2001a,b) in the study of color-enhancing visual display design. The research on color perception distance believes that the three attributes of lightness, hue and saturation (Munsell color stereo) are in line with the three-dimensional equidistance of people’s vision. Therefore, the same perceived distance is one of the variables to be controlled when selecting the icon color. The CIE L*a*b color space is the most comprehensive representation of the spectrum seen by the human eye and provides a reference for most common color spaces. Therefore, the icon colors in the experimental materials should use the colors with the same perceptual distance in the CIE Lab space.
Studies have examined the effect of display chromaticity contrast on multicolor GUIs (Bodrogi, 2003). The research on the color change of interactive elements by the eye control system verifies that color saturation and brightness can affect the users’ visual search efficiency (Niu et al., 2022). Related research on factors such as different background color classification of icons and color combinations between icons and backgrounds have found that color significantly impacts icon visual search. Color features play an important role in visual pre-attention processing. The smaller the icon background area divided by color, the lower the users’ visual search efficiency (Michalski and Grobelny, 2008; Michalski, 2014). In addition to the research on the icons’ background color, the related research on the color of the icon itself and other physical properties has confirmed that color coding is the most effective coding method for the usability of the icon. The effectiveness of shape coding is higher than that of icon size (Nowell, 1997). The research on color perception distance believes that the three attributes of lightness, hue, and saturation (Munsell color stereo) align with the three-dimensional equidistance of users’ vision. A study was conducted on users’ icon cognition through attributes such as hue, saturation, and brightness, and it was found that color significantly impacted users’ visual search (Hsieh, 2017). Dennis (2008) pointed out through research that using color attributes such as lightness, hue, and saturation to design relevant information can help users identify information and improve search efficiency (Huang, 2008). Wu and Chen (2009) studied 18 GUIs containing color attributes of sofa appearance and found that color grouping was one of the most important factors affecting users’ performance and satisfaction. Previous studies have studied the effect of icon and background color combination and icon and background area ratio on visual search efficiency. The research found that the color combination significantly impacts the icons’ visual search efficiency. The visual search efficiency of the icon with black blue and black yellow color matching is higher than white-yellow or white-blue, and the visual search efficiency of an icon with an area ratio of 90% to the background is higher than that of an icon with an area ratio of 70% (Huang, 2008). The consistency and number of icon colors will affect the visual search of icons. Increasing the number of colors will reduce the visual search efficiency of icons to a certain extent. Using colors to increase the difference between icons can effectively improve the visual search efficiency of icons (Gong et al., 2016a). The research found that the shape of smartphone application icons has no significant impact on visual search; the color contrast significantly impacts icon visual search, and low-contrast icons can attract users’ attention more than high-contrast icons. Icons are more efficient for visual search than icons combined with graphic and text patterns (Jiang et al., 2015). In smartphone interfaces, research on the search efficiency of icon colors and borders shows that icons’ different colors and rounded square borders can improve users’ visual search efficiency and reduce cognitive load (Liu et al., 2021). In the process of complex information transmission, color plays a huge role in visual perception and cognition, and color coding is an important information coding method of visual search. Therefore, it is significant to study the effect of color coding on the interaction interface on the visual search of user icons. It is necessary to further explore how users search for navigation icons of different colors when using mobile phone maps.
Visual search for icon space layout
Spatial layout plays an important role in visual search, and interface icon design is inseparable from the spatial layout design. The layout of icons refers to the arrangement and design of related elements such as icons in the interface. By arranging and designing the position, color, and size of the icons in the interface, it helps users to quickly find the target content on the interface (Peng, 2021). The spatial layout design of the human-computer interaction interface is mainly to regularize and organize the information and establish a visual structure. The information processing capability of the human visual system is limited, and the layout of interface information has a huge impact on the user’s visual search efficiency (Wolfe and Horowitz, 2007). In the human-computer interaction interface, the perceptual sequence plays an important role in guiding the information encoding of the brain, and a good information layout and visualization structure can reduce the occurrence of cognitive load problems of users (Li, 2018). The brain processing of perceptual order is based on the principle of spatiotemporal proximity. Users can associate visual elements acquired at different times to form spatial structures according to the sequence, location, interval and other attributes of interface information, and perform cognitive processing on different structures according to the time sequence (Amiez and Petrides, 2007). The information coding basis of perceptual order is the principle of spatial configuration. The spatial configuration is the input of information direction and position, and the output of information association based on information and spatial structure characteristics (Li, 2018). According to the principle of space configuration, the layout design and visual structure design of icons can help users to configure the interface icons. From the above research, it is not difficult to find that most of the research on the effect of color on the visual search of icons is related to the spatial layout. And the results show that feature attention and spatial in visual search are carried out simultaneously.
The related research on icon grouping layout design and visual search shows that the display method of classifying icons can significantly improve visual search efficiency (Niemelä and Saarinen, 2000). The experimental results combined with eye movement features show that grouped icons have fewer fixations than randomly arranged icons, and users of grouped icons have higher visual search efficiency, further confirming this result (Murata and Furukawa, 2005). Fleetwood et al. used the adaptive control of thought-rational/perceptual motor (ACT-R/PM) model of the adaptive control system, combined with eye movement experiments to study the users’ visual search strategy. They examined the influence of the icon frame, icon quality, text and other factors on the visual search efficiency, and the results found that when searching for high-quality icons in interference icons, the subjects will use the group search strategy; when searching for low-quality icons, the subjects will change the search Strategies are searched by text (Fleetwood and Byrne, 2002, 2006). Spatial layout factors affecting icons’ visual search include color matching, arrangement, and target location. The eye smooth pursuit study by Euclidean algorithm pointed out that the variable in the center position has the greatest influence on the tracking efficiency (Niu et al., 2021). When the navigation panel is located in different positions on the screen, it will impact the users’ visual search performance. When the navigation panel is located at the top or left of the screen, the users’ search efficiency is more efficient (Schaik and Lin, 2001). In a similar study, through the study of different positions of the icon panel, it was found that when the panel is located on the left, right, or top and bottom of the interface, there is no significant difference in the users’ search efficiency (Pearson and Schaik, 2003). In the experiment on the number of icons, arrangement, icon panel structure, and other factors affecting the users’ response time, it is found that the user operation efficiency of the compact square structure icon panel is the highest, followed by the horizontal arrangement, and finally the vertical arrangement (Grobelny et al., 2005). Based on previous research, Michalski et al. found that when the icons are arranged vertically, they is located on the screens’ left or right side, does not significantly impact the users’ visual search time (Michalski et al., 2006). A recent study by domestic scholars examined the effect of different icon structures and positions on user search efficiency. The results found that the icons with a square layout have the highest operating efficiency for users, while the circular layout has the lowest operational efficiency. There is no significant difference between icons’ horizontal and vertical distribution (Chen and Chiang, 2011). Further combining the eye movement experiment and the ACT-R model, through the analysis of eye movement data such as eye movement trajectory and visual heat map, it is found that there is also a relationship between color and shape and visual search. Users will first use color during the search process to implement a ‘grouping strategy’ to improve search efficiency (Wang et al., 2016). Gong et al. (2016a) investigated the influence of factors such as icon size, icon panel distribution direction, layout, and icon location on users’ visual search. The results showed that the smaller the icon, the lower the users’ search efficiency. The larger the aspect ratio of the icon panel, the lower the search efficiency. When the icon is located at the top of the screen, the users’ visual search efficiency is higher than that at the bottom. The visual search efficiency of the horizontally distributed icons is higher than that of the vertically distributed icons. The difference in search efficiency between the horizontal and vertical distribution of icons varies with the aspect ratio value of the icon panel (Gong et al., 2013). Different layout structures of icons affect the users’ visual search efficiency. The search efficiency is the lowest when the icon layout structure is annular. When the icon layout structure is rectangular or round, there is no significant difference in the users’ visual search efficiency (Kong, 2021). The visual characteristics and number of icons also affect the layout of icons. When the number of icons is 6, the visual characteristics of icons are the main factors affecting users’ visual search. When the number of icons is 15, the layout is the main factor affecting visual search, and the horizontal Distributed icons are most efficient for visual search (Jin et al., 2021). The above research shows that the spatial layout of icons through grouping and other means can effectively suppress the interference of non-target stimuli, thereby improving the visual search efficiency of icons.
Mobile phone map navigation icons are usually presented in a random arrangement of 3–4 colors. How different layouts affect users’ visual search needs further analysis.
Purpose of the study
At this stage, the problems related to the presentation and visualization of the navigation icon interface of the mobile map are discussed more from the product itself. There are few pieces of research on the visual design of the mobile map, and there are very few interface designs specifically for navigation icons.
This research will analyze the navigation icons of the mobile map, use the selective color simplification method to process the icons, and design and carry out the visual search experiment of the icons under the user’s color coding and different spatial layout combination designs. At the same time, the research investigates the subjects’ subjective feelings, studies the visual search efficiency of users under different colors and layouts, and compares the visual search levels of users under different color coding. Finally, this paper will propose the color and layout scheme of the best mobile map navigation icons based on visual search and provide a scientific basis for the design of mobile terminal navigation icons.
Materials and methods
Experiment design
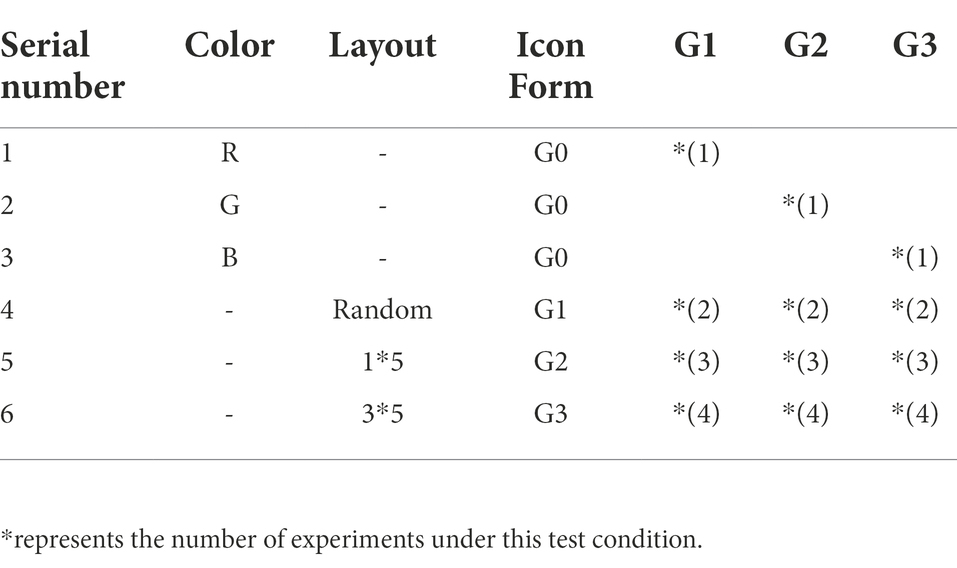
The experiment adopts the experimental method of within-subject and between-subject mixed design. The research includes two independent variables, color (R, G, B) and grouping method (G0 is a single color without grouping, G1 is a random distribution grouping method, G2 (1 × 5), G3 (3 × 5)), color is a between-subject variable, and grouping method is a within-subject variable. Therefore, this is a 3 × 4 mixed design experiment. The experiment includes six experimental conditions, R, G, B, G1, G2, and G3, of which R, G, and B are all grouped by G0 (as shown in Table 1). The experiment was conducted in three groups, and each participant completed one of the tasks. Under any experimental condition, subjects need to complete 10 search tasks. In order to increase the randomness during the experiment, the target will not appear in 3 search tasks. Therefore, each subject needs to complete 40 visual search tasks.
Experiment material
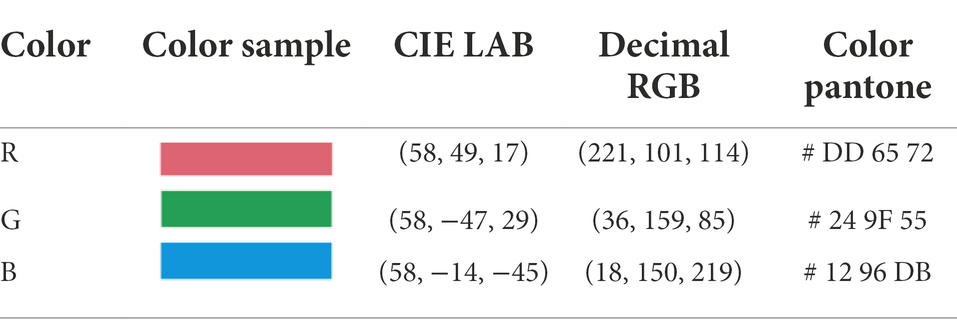
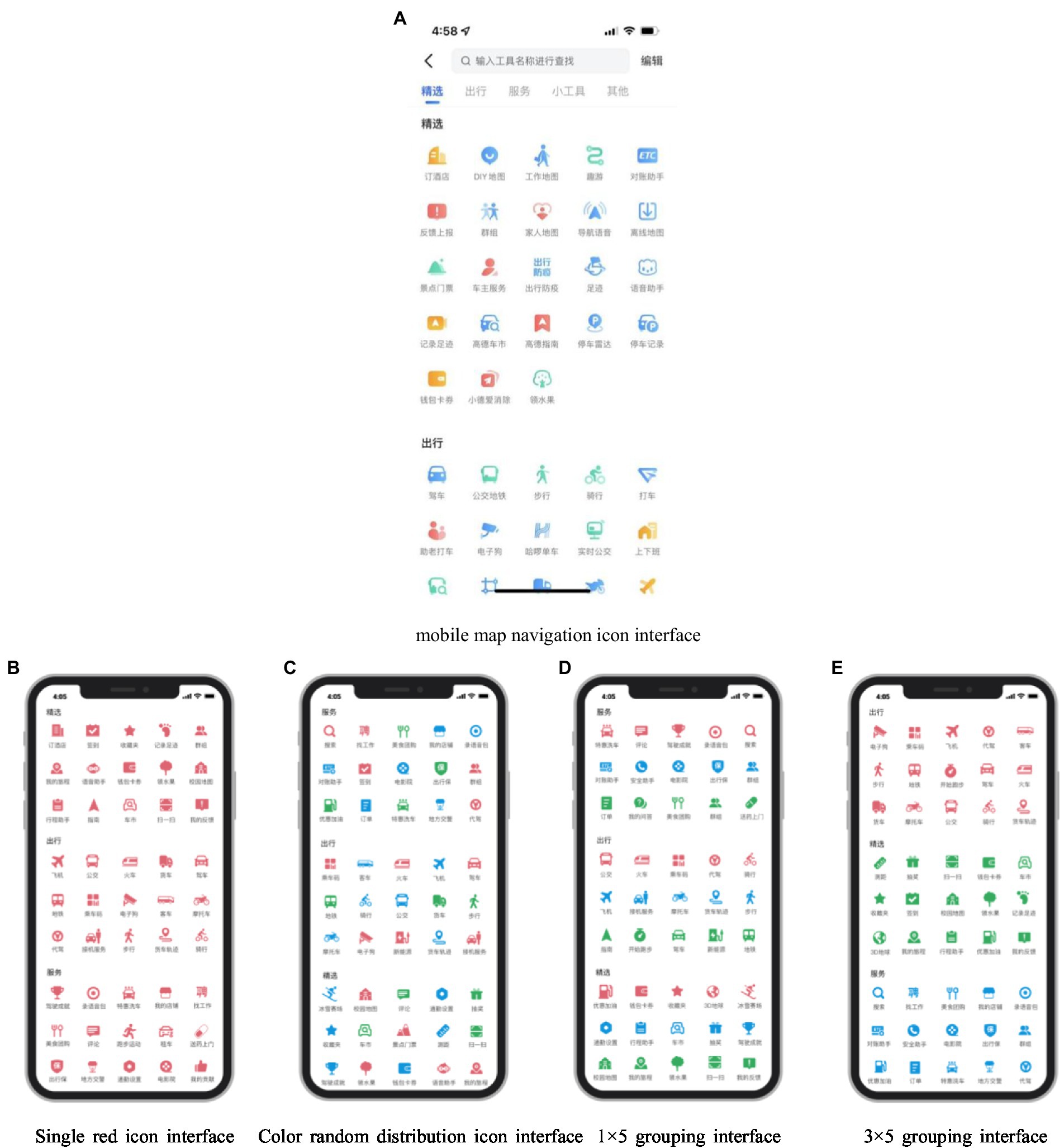
In the experiment, the CIE Lab color space is used as a color coding tool. In the CIE Lab color space, red (R), green (G), and blue (B) with the same perceptual distance are selected as the icon colors. The specific color specifications are shown in Table 2. In order to make the experiment more in line with the real icon search situation, this experiment selected a representative mobile map - AutoNavi map navigation icon interface for design, including icon content (with AutoNavi map navigation icon as reference), icon type (Select the flat icons used in the mobile map navigation icons) and the icon arrangement (5 icons in a row) to ensure that the display effect of the icons seen by the subjects in the experiment is the same as the presentation effect of the real mobile map navigation icons. The experimental materials are presented together with icons and text, and the way in which the experimental materials are presented will not affect the subjects. Zhang Yue studied the visual cognition of the design of the APP interface navigation system and found that when the text is used as auxiliary information next to the icon, the user can directly identify it through the icon, and the auxiliary text is mostly ignored by the user (Zhang, 2017). In order to ensure the randomness of the experiment, the design of monochrome mobile map navigation icons is retained in this experiment. Figure 1A is the current mobile map navigation icon interface, Figure 1B is the single-color icon interface G0, and Figure 1C is the three-color combination randomly distributed icon interface G1 (in this experiment, the existing mobile map navigation icon interface), Figure 1D is the 1 × 5 layout icon interface G2, Figure 1E is the 3 × 5 layout icon interface G3.

Figure 1. The icon interface used in the experiment. (A) mobile map navigation icon interface. (B) Single red icon interface (C) Color random distribution icon interface (D) 1 × 5 grouping interface (E) 3 × 5 grouping interface.
Experiment equipment
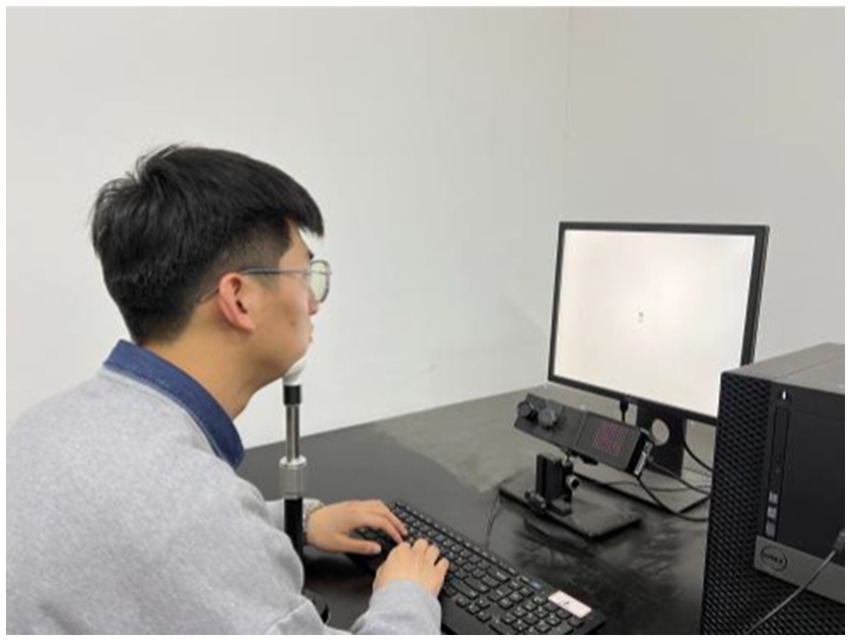
The experiment was written and controlled through the Experiment Builder program, and the behavioral data of the subjects were automatically recorded in a text file. The eye tracking instrument is the EyeLink1000 desktop eye tracker (as shown in Figure 2) produced by SR Company in Canada, and the sampling frequency of the eye tracker is 1,000 times/s. Stimulus material was displayed in the center of a 19-inch Dell computer monitor with a resolution of 1,024 × 768 pixels and a refresh rate of 100 Hz. The distance between the subjects’ eyes and the computer screen was about 50 cm. The subjects completed the experimental tasks by pressing the keys on the keyboard. Figure 3 was taken during the operation of the tested experiment.
Participants
The experimental subjects were 30 undergraduate and postgraduate students, including 13 boys and 17 girls, aged 21–29. All subjects were right-handed with normal or corrected-to-normal vision and no color blindness or color weakness. All the subjects have not done similar experiments before, and they can get a certain reward after the experiment.
Procedure
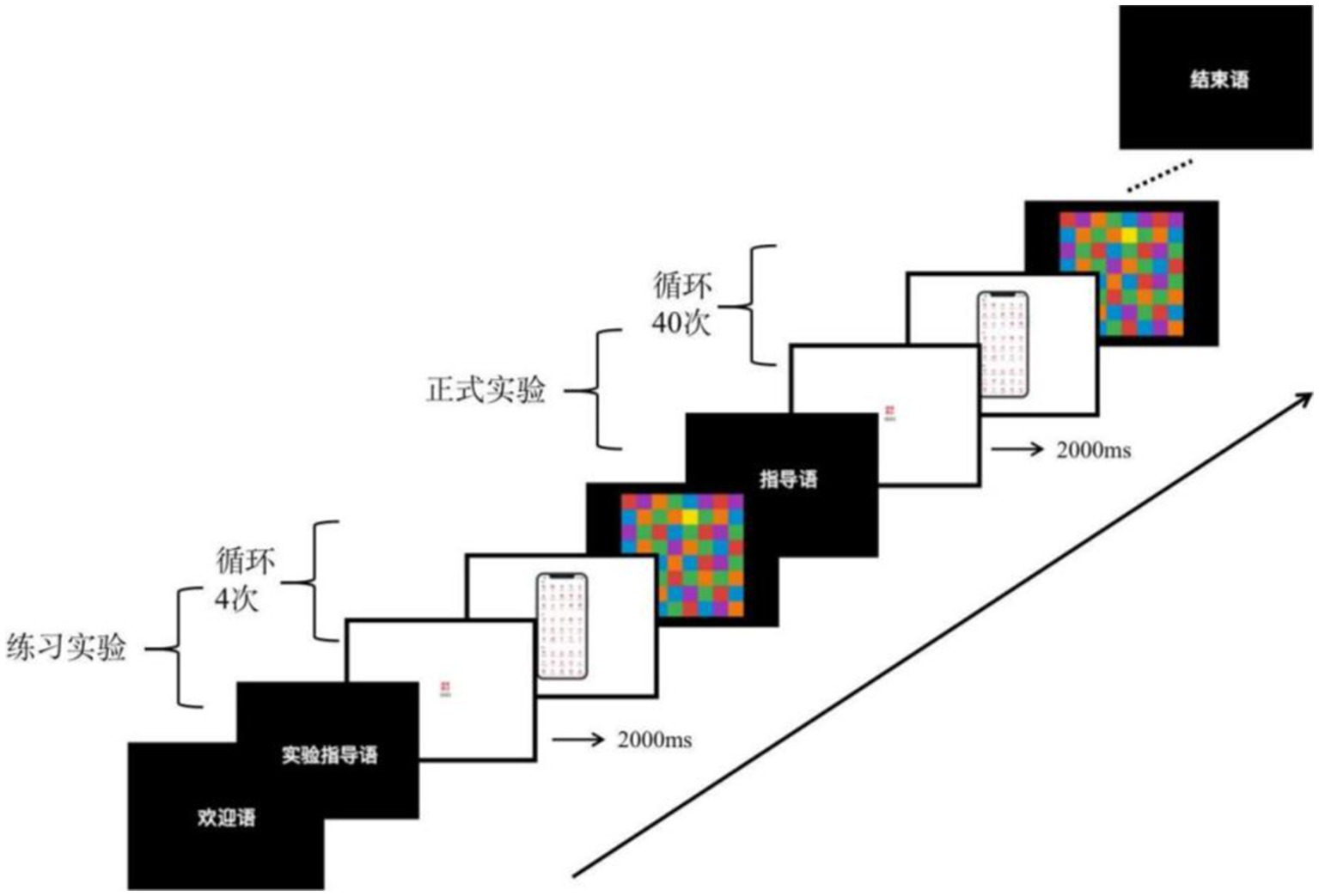
The whole experiment is divided into two parts, the first part is a behavioral experiment and eye movement experiment, and the second part is a subjective questionnaire. Behavioral and eye-movement experiments were conducted on an individual basis. After the subjects entered the laboratory, they first sat in front of the test machine with their eyes perpendicular to the screen and then supported their chins on the fixed bracket to keep their heads still to ensure the accurate tracking of the eyes by the experimental equipment. Before the start of the normal laboratory, the first is to conduct a practice experiment. The main tester presents the experimental instructions to the subjects through the monitor to ensure that the subjects understand the experimental procedures. Then perform eye calibration through the eye tracker, and then start the practice experiment. The practice experiment performs four keystroke responses. The operation of the practice experiment is consistent with the formal experiment to ensure that the subjects are proficient in key-pressing tasks and reduce experimental errors. After completing the practice experiment, the subjects rested for 10 s and then started the formal experiment. The first target icon is displayed in the center of the screen, the icon disappears after 2000 ms, and the navigation icon interface under a certain experimental condition is displayed in the center of the screen. The subject needs to search for the target icon that appeared before in the interface. If the target icon is found, press the “f” key; if not found, press the “j” key. After pressing the button, the masking stimulus is presented in the center of the screen, and the experiment ends here. At this point, a search task is completed. A random screen displays the target icon for the second search mission, which starts. This is done in sequence until the subjects complete all the search tasks. Figure 4 shows an example of the experimental process.
The subjective questionnaire includes three dimensions, satisfaction, usability, and preference. The questionnaire adopts the 9-level Likert scale evaluation method, and there are 15 questions on all the scales.
Results
The experimental results include behavioral data and eye movement data. The behavioral data includes reaction time and accuracy, and the eye movement data includes the number of gazes, Gaze time, and saccade length. Behavioral data were recorded by EB, and eye movement data were recorded and exported by DateViewer. The behavioral and eye movement data were processed and analyzed by SPSS.
Behavioral experimental data
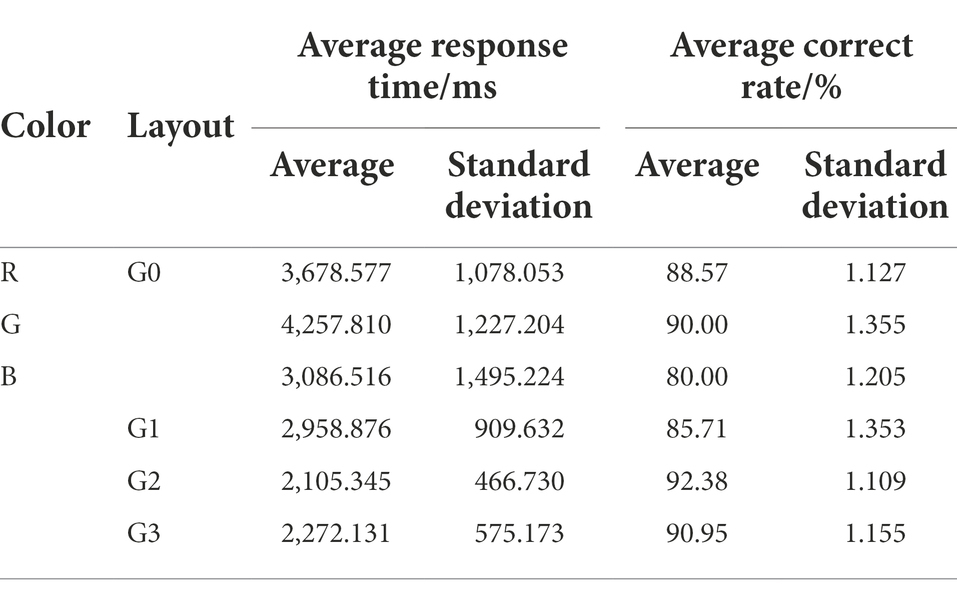
The experimental behavioral data of the subjects under the six experimental conditions are counted, and the specific conditions are shown in Table 3.
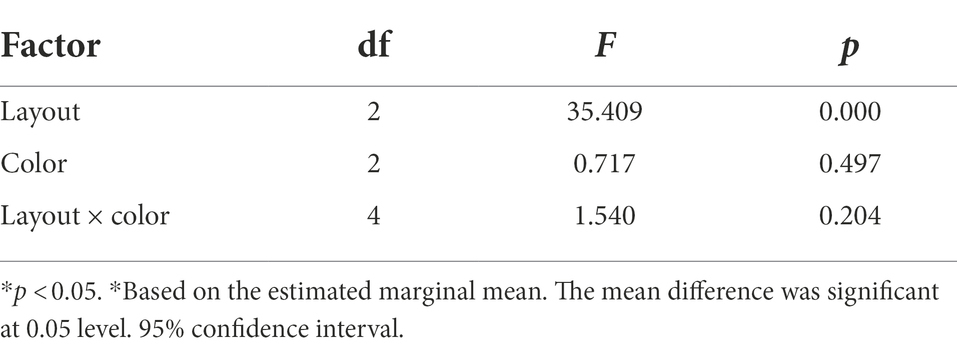
Repeated measures ANOVA was performed on response time, and the results given in Table 4 shows that the main effect of layout was very significant, F(2, 54) = 35.409, p < 0.05; the main effect of color was not significant, F(2, 54) = 0.717, p = 0.497; the interaction of color and layout was not significant, F(4, 54) = 1.540, p = 0.102. For further analysis of the layout, the pairwise comparison results showed that the difference between G1 and G2 was significant (p < 0.001), the difference between G1 and G3 was significant (p < 0.001), and the difference between G2 and G3 was not significant (p < 0.001) = 0.332). This result shows that color is not the main factor affecting the visual search efficiency of icons, and the spatial layout design can significantly improve the visual search efficiency of users. Since the monochrome navigation icon interface does not belong to any layout method, the monochrome navigation icon interface G0 is not involved in the previous pairwise comparison.
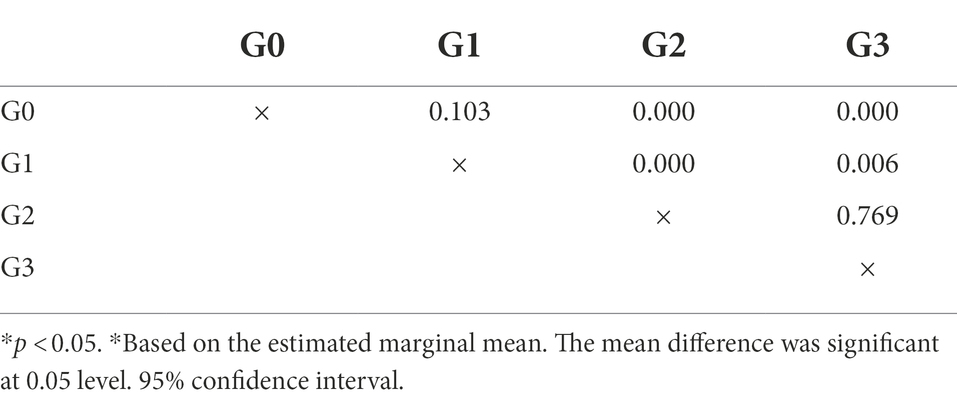
In order to further explore the influence of different layout methods on the visual search efficiency of icons, a one-way analysis of variance was performed on the response time data of 4 different layout methods. The results are shown in Table 5, the difference between G0 and G2 was significant (p < 0.001), and the difference between G0 and G3 was significant (p < 0.001); the difference between G1 and G2 was significant (p < 0.001), and the difference between G1 and G3 was significant (p = 0.006).); the difference between G2 and G3 was not significant (p = 0.769). The result shows that, compared with the monochromatic navigation icon interface, the icon interface using color for layout coding has higher visual search efficiency. The visual search efficiency of the layout method with random color distribution is not significantly different from that of the monochrome icon interface, but the visual search efficiency of the layout method with more regular color distribution (G2, G3) is significantly higher than that of the random distribution layout method.
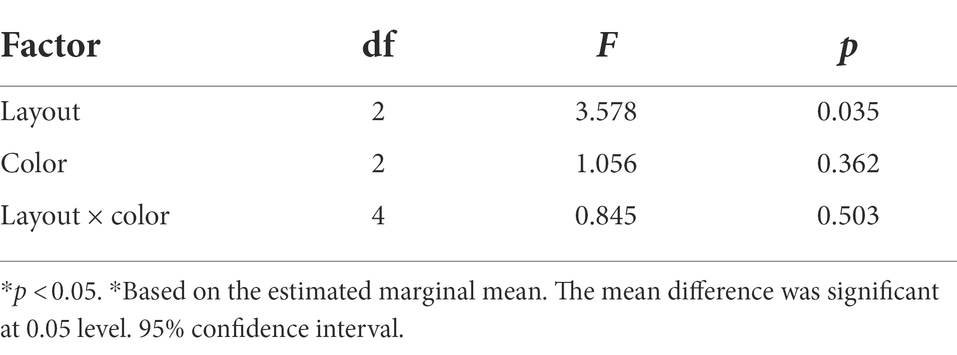
Repeated-measures ANOVA was performed at the correct rate, and the results as Table 6. showed that the main effect of the layout was significant, F(2, 54) = 3.578, p = 0.035, indicating differences among different layouts of G1, G2, and G3. The interaction between color and layout is not significant, F < 1. The output of the between-subject variable showed that the main effect of color was not significant, F(2, 54) = 1.056, p = 0.362. The generalized linear model analysis of the layout method shows that the difference between G1 and G2 is significant (p = 0.030), the difference between G1 and G3 is not significant (p = 0.088), and the difference between G2 and G3 is not significant (p = 0.642). This result shows that the search accuracy rate of the subjects is not affected by color, but there are significant differences in the layout. The icon interface G1 with random color distribution has the lowest search accuracy rate of 85.71%, and the color distribution regular G2 and G3 grouping search. The correct rate is higher than that of G1, and the correct rate of G3 is higher than that of G2, indicating that in different layout methods, the grouping arrangement (G3) with a larger area of the same color has a higher search accuracy.
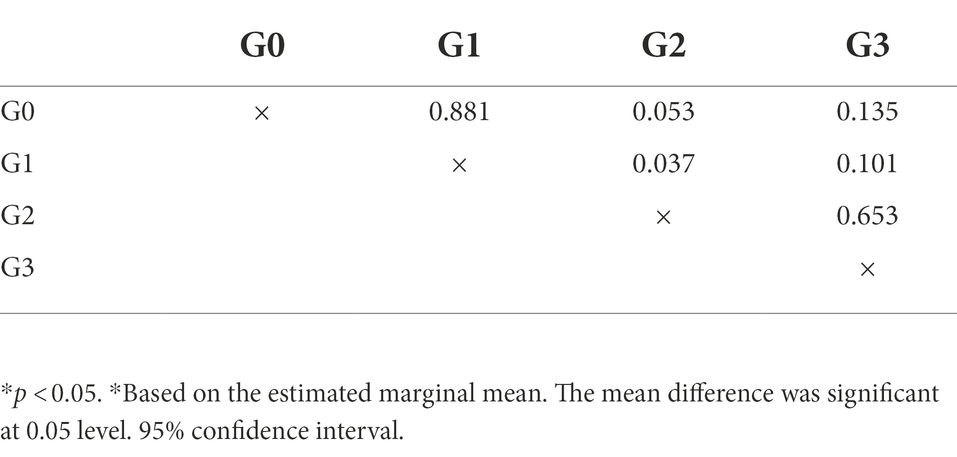
Further one-way ANOVA was performed on the correct rates of the four different layout methods. The results are shown in Table 7, the difference between G0 and G2 is marginally significant (p = 0.053), and the difference between G0 and the other two layout methods, G1 and G3, is not significant (p > 0.05); the difference between G1 and G2 Significant (p = 0.037), the difference between G1 and G3 was not significant (p = 0.101); the difference between G2 and G3 was not significant (p = 0.653). The result shows that for the correct rate, there are differences between G2 with regular color distribution, G0 with monochrome navigation icon interface, and G1 with the random color distribution. Among the icons with regular color distribution, the icon layout (G3) with a larger area of the same color has a higher visual search accuracy.
Eye movement data
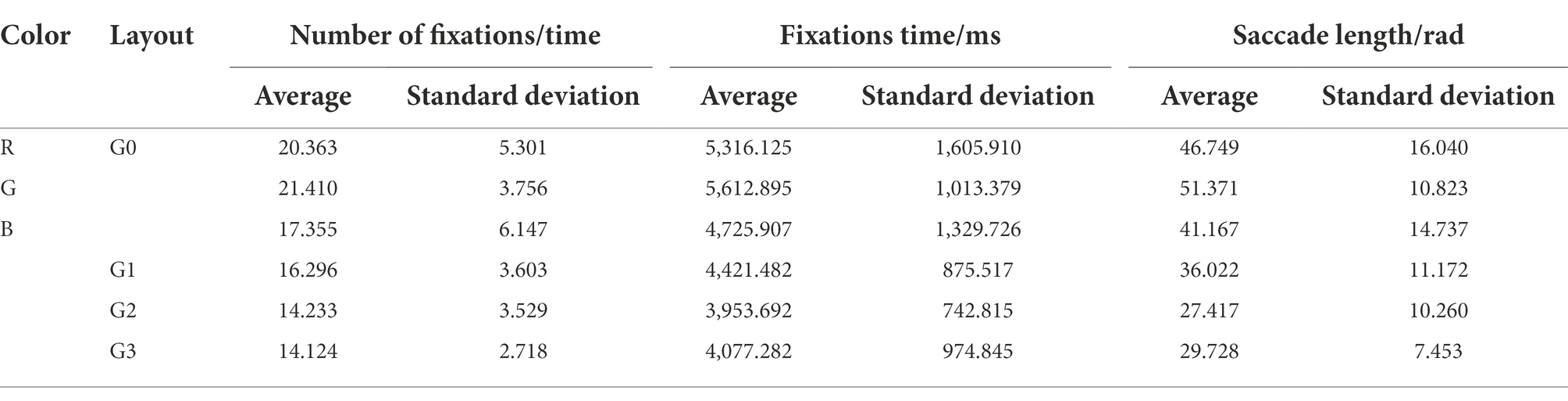
Table 8 shows the eye movement data of the subjects under the six experimental conditions, including the number of fixations, fixation time, saccade length, and their mean and standard deviation.
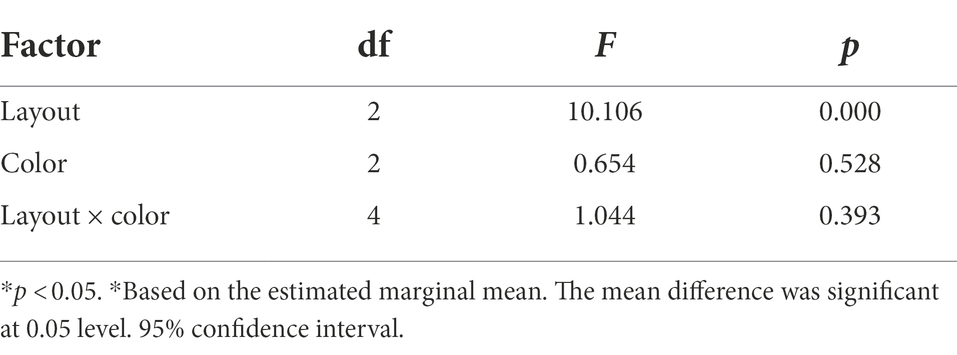
The number of fixations is the number of all the fixation points of the subjects during the visual search during the period of interest and the area of interest. The number of fixation points can indicate the depth of information processing by the subjects during visual search. In this experiment, the more the number of fixations, the deeper the information processing, and the lower the search efficiency. Through repeated measures ANOVA on number of fixations (Table 9), it was found that the main effect of grouping mode was very significant, F(2, 54) = 10.106, p < 0.01. The interaction between color and different layouts was not significant, F(4, 54) = 1.044, p > 0.05. The output of the between-subject variable showed that the main effect of color was not significant, F(2, 54) < 1, p = 0.528. Further generalized linear model analysis was conducted on different layouts of navigation icons. The results showed that the number of fixations between G1 and G2 was significantly different (p = 0.016), the number of fixations between G1 and G3 was significantly different (p = 0.011), and the number of fixations between G1 and G3 was significant (p = 0.011). The difference in the number of fixations with G3 was not significant (p = 0.899). The result shows that in the mobile map navigation icon interface, when users search for icons, the color has no significant impact on the number of gazes, and the layout significantly affects the number of fixations when users search for icons. And the number of fixations of the subjects in the navigation icon interface with regular color distribution is less than that of icons with a random color distribution.
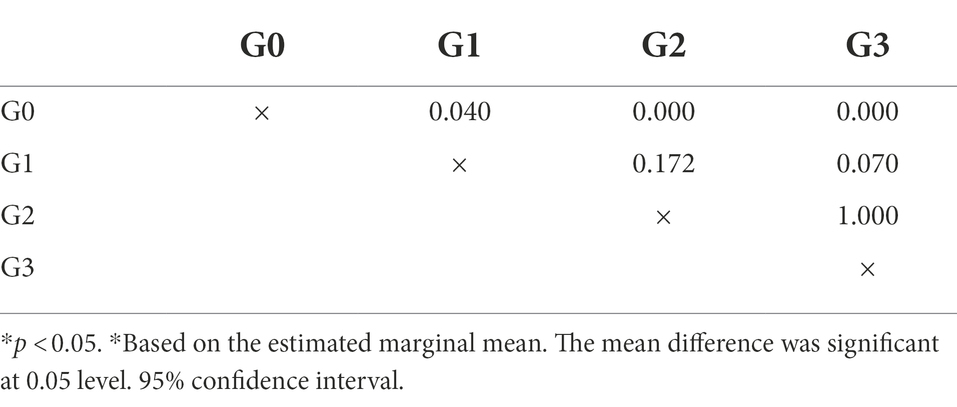
In order to further explore the influence of different layout methods on the number of subjects’ fixations, a one-way analysis of variance was performed on the four different layout methods. The results are shown in Table 10. The difference between G0 and G1 was significant (p = 0.040), the difference between G0 and G2 was significant (p < 0.001), and the difference between G0 and G3 was significant (p < 0.001), the difference among G1, G2, G3 was not significant (p > 0.05). The result shows that the number of fixations of monochrome navigation icons is more than that of navigation icons laid out by color. There is no significant difference in the number of fixations between navigation icons laid out by color.
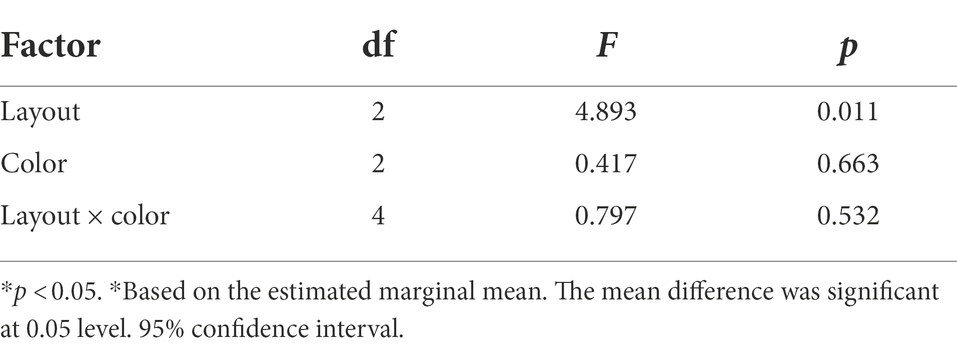
The fixation time is the sum of the durations of all fixation points in the period or area from the time the subject’s fixation point enters the interest period or area of interest until the fixation point leaves the period or area. The fixation time indicates the time spent by the subjects in visual search in a certain period or area. In this experiment, the longer the subject’s fixation time, the more time the subject spends on the search task, and the lower the visual search efficiency. Using repeated measures ANOVA to analyze fixation time, the results (as Table 11) showed that the main effect of the layout was significant, F(2, 54) = 4.893, p = 0.011. The interaction between color and layout was insignificant, F < 1, p > 0.05. The output of the between-subject variable showed that the main effect of color was not significant, F(2, 54) = 0.417, p = 0.663. Further pairwise comparison of different layouts shows that the difference between G1 and G2 is significant (p = 0.037), the difference between G1 and G3 is not significant (p = 0.125), and the difference between G2 and G3 is not significant (p = 0.125). 0.582). The result shows that the fixation time of the navigation icons with random color distribution is higher than that of the navigation icon interface with a regular color distribution. In the navigation icon interface with regular color distribution, subjects in the same layout with a larger color distribution area, their fixation time is shorter than in the same layout with a smaller color distribution area.
Further one-way analysis of variance was performed on the four different layout methods, and it was found that the effect of layout methods on fixation time was consistent with the analysis results of fixation times. The difference between G0 and G1 was significant (p = 0.040), the difference between G0 and G2 was significant (p < 0.001), and the difference between G0 and G3 was significant (p < 0.001); The difference was not significant (p > 0.05). The result shows that the fixation time of monochrome navigation icons is more than that of navigation icon interfaces that use color for layout coding. There is no significant difference in fixation time between navigation icons laid out by color coding.
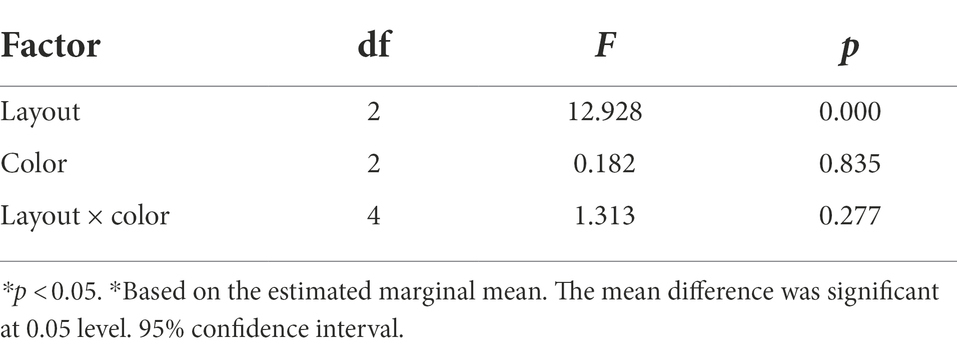
The saccade length is the sum of all distances from the gaze point to different positions in a certain interest period or area of interest. In this experiment, the longer the saccade length, the more disordered the subjects’ gaze in the search task, and the lower the visual search efficiency. Repeated measures ANOVA of saccade length (as Table 12) showed that the main effect of layout was significant, F(2, 54) = 12.928, p < 0.05. The interaction between layout and color was not significant, F(4, 54) = 1.313, p > 0.05. The output of the between-subject variable showed that the main effect of color was not significant, F(2, 54) = 0.182, p = 0.835. Further generalized linear model analysis of the layout method shows that the saccade length between G1 and G2 is significantly different (p = 0.001), the saccade length between G1 and G3 is significantly different (p = 0.012), and the difference between G2 and G3 is significant (p = 0.012). The difference in saccade length was not significant (p = 0.359). The result shows that the saccade length of navigation icons with random color distribution is longer than that of navigation icons with regular color distribution, Among the navigation icons with regular color distribution, the difference in saccade length between different layouts is not significant.
Further one-way analysis of variance was conducted on the four different layouts, and the results found that the results of the saccade length analysis of the four layouts were consistent with the results of the number of fixation points and fixation time. The results show that the saccade length of the monochrome navigation icons on the mobile map is longer than that of the color-coded navigation icons, and there is no significant difference in the saccade length between the color-coded navigation icons.
The impact of different layout methods on user experience
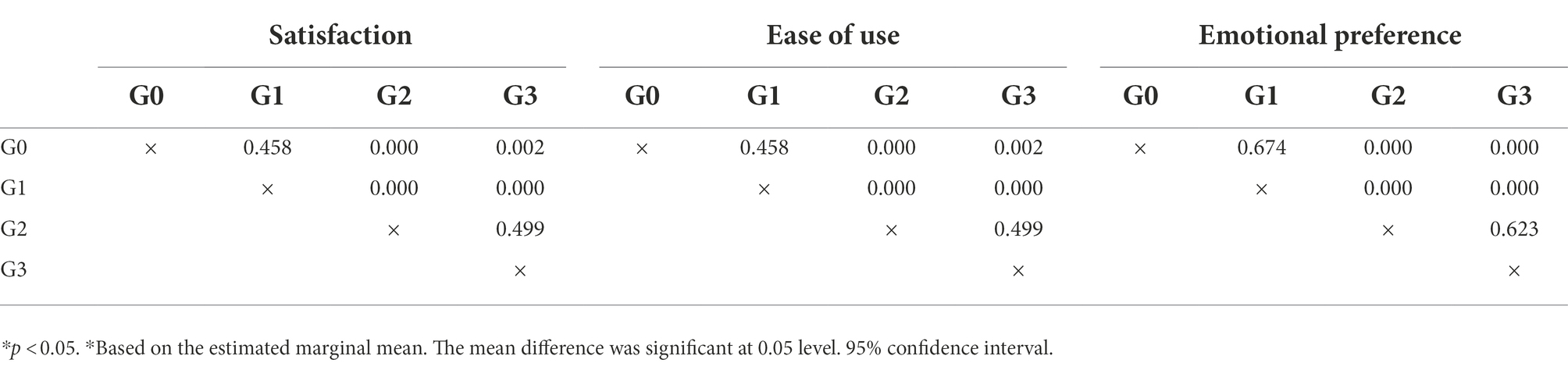
The subjective questionnaire takes satisfaction, ease of use, and emotional preference scores as dependent variables, and the layout of mobile map navigation icons as independent variables. One-way analysis of variance was performed on the scoring results, and the results showed that the main effect of satisfaction was significant, F(3, 87) = 13.911, p < 0.05; The main effect of availability was significant, F(3, 87) = 13.911, p < 0.05; the main effect of emotional preference was significant, F(3, 87) = 13.911, p < 0.05, This result shows that users have obvious subjective preferences for mobile map navigation icons with different layouts. Further analysis of the scoring situation shows that the average satisfaction scores given by the subjects to G0, G1, G2, and G3 are 4.233, 3.867, 6.167, and 5.833, respectively. It shows that the satisfaction of the subjects with the navigation icons of the color distribution is higher than that of the monochrome navigation icons and the navigation icons with the random color distribution. The average ease of use scores given by the subjects to G0–G3 were 3.733, 3.7, 6.167, and 5.833, which indicated that the subjects believed that the ease of use of the mobile map navigation icons with regular color distribution was better than that of the monochrome navigation icon interface and the Navigation icons with the random color distribution. The average scores of G0–G3’s emotional convenience are 3.6, 3.8, 6.1, and 5.867, which indicates that the subjects prefer the mobile map navigation icons with regular color distribution to the monochrome navigation icon interface and the layout with random color distribution Way. Table 13 shows the further within-subject comparative analysis of the four layout methods. The results show that the results of satisfaction, ease of use, and emotional preference are consistent, and the difference between G0 and G1 is not significant (p > 0.05). The difference between G0 and G2 was significant (p < 0.05), and the difference between G0 and G3 was significant (p < 0.05); the difference between G1 and G2 was significant (p < 0.05), and the difference between G1 and G3 was significant (p < 0.05); the difference between G2 and G3 was not significant (p > 0.05). This result shows that the subjects have higher scores for the navigation icons with regular color distribution, which shows that the layout mode is very important to the user experience, and the layout mode with the same color area and the larger area has the best experience.
Discussion
The above research results show that the layout method significantly impacts the visual search and experience of the navigation icons of the mobile map, and the eye movement data provides an objective basis for this conclusion.
The impact of layout method on visual search efficiency
The research results show that the layout method has a significant impact on the visual search of the user’s mobile map navigation icons, and the navigation icons that use color for layout coding have the highest visual search efficiency and better user experience.
Among the navigation icons that use color for layout coding, the layout with regular color distribution and a larger area of the same color has the highest visual search efficiency and the best user experience. This result is verified not only in the data analysis of visual search time and accuracy but also in the results of eye movement data analysis. According to the feature integration theory, the user performs visual processing on the basic features in the pre-attention stage (Treisman and Gelade, 1980). In this stage, the user mainly detects the features of stimuli, and color is the most basic detection feature. Numerous studies have shown that color is the most important factor affecting users’ visual search in the pre-attention stage (Steven, 2008). Gestalt theory believes that human vision is holistic, and the visual system automatically constructs a structure for the input content and perceives the objects seen (Treisman and Gormican, 1988). People group similar-looking objects into groups. Therefore, when color is used as a variable, the user will automatically group icons of the same color. In this experiment, the layout-encoded information using color is presented in a more structured way for users to browse and understand more quickly and easily. Because in the search process, the visual hierarchy makes it easier to skip irrelevant information so that the subjects can quickly find the target and improve the efficiency of the visual search (Johnson, 2014). Wu and Chen (2009) confirmed that color grouping is one of the most important factors affecting subjects’ performance and satisfaction. The visual search efficiency of the navigation icons coded by color is significantly higher than that of the monochrome navigation icon interface. In this experiment, for a single-color icon interface, the visual system searches according to the joint features of color and shape, and the interference items are all icons in the interface. When searching for a grouped icon interface composed of two colors, the visual system can improve the classification and recognition speed of icons through color coding. Users can quickly reduce the number of interfering icons, reduce search time, and improve visual search efficiency. Therefore, when the icons of the navigation icon interface are of a single color, the color of the icons will not affect the user’s visual search efficiency. Gong et al. (2016b) confirmed this result. They pointed out that when the icon colors are inconsistent, the subject’s pre-attention processing is more, the saccade can quickly point to the target, the subject’s perceptual breadth is greater at this time, and the search efficiency is more efficient. High (Gong et al., 2016b). In this experiment, among the layout methods with the regular color distribution, the visual search efficiency of the subjects with the layout method with a larger area of the same color is higher. It is because the icons arranged in groups will form different visual search areas, and the layout with the same color area is larger. The user only needs to perform a visual search in a smaller range. Under such conditions, the user can eliminate more interference items. At this time, the subjects searched for fewer items, and the saccade distance was shorter. When subjects searched for an interface with a large color area grouping, the grouped items could be accepted or rejected together, and if accepted, the search could simply be performed within the group (Friedman-Hill and Wolfe, 1995). Item grouping reduced the number of items to be searched. For the grouping method with a small color area, although the color can help the user to classify the icons, the abnormally active color interference will distract some attention and reduce the search efficiency of the target icon. In addition, the presentation of icons with smaller color areas requires more attention span. Under such conditions, users can only adopt an extremely inefficient one-by-one search strategy, which further reduces the search efficiency of icons. Therefore, a layout with a larger color area has higher visual search efficiency.
The impact of layout method on user experience
In this experiment, the user experience data is analyzed according to its components. The specific components are satisfaction, ease of use, and user preference.
The impact of layout method on satisfaction
Satisfaction is a user’s perception, feeling, and thought about a product (Rubin and Chisnell, 2017). In this experiment, when the navigation icon can better meet the user’s needs and provide better satisfaction, the user’s performance will be better when using the mobile map navigation icon. The analysis results of the subjective evaluation data show that the satisfaction of the subjects with the navigation icons with a regular color distribution is higher than that of the monochrome navigation icons and the navigation icons with a random color distribution. Zhang et al. (2019) took the user experience as the starting point and pointed out that the user experience depends on the presentation of the user interface. Spatial layout is an important presentation method of interactive interface and has an important impact on user satisfaction. Although users do not pay too much attention to good visual hierarchies, bad visual hierarchies can be highlighted in use, degrading the user experience (Susurratescape, n.d.). Compared with monochrome navigation icons and navigation icons with random color distribution, the layout of navigation icons with regular color distribution has a clearer visual hierarchy, more complete and coherent information display, and higher user satisfaction.
The impact of layout method on ease of use
Ease of use mainly includes efficiency and effectiveness. Efficiency is the agility of users to complete tasks accurately and completely, which can be reflected by reaction time. Effectiveness is how easy it is for users to use a product, usually measured in terms of correctness or error (Lioli and Komninos, 2016). This experiment found that the mobile map navigation icons with regular color distribution have better usability than monochrome navigation icons and navigation icons with a random color distribution. Xiong (2019) pointed out that visual interface design is an important factor affecting user usability. As we all know, layout is an important element of interface design. It carries the area division of the information. Therefore, the layout has a significant impact on the user’s usability. Navigation icons with regular color distribution are easier to help users establish a clear visual hierarchy and divide visual areas. Navigation icons with random color distribution will make the visual hierarchy of the interface cluttered, interfere with the user’s perception of information, and affect the user’s ease of use. Users cannot establish a perceptible visual system for the monochrome navigation icons, so the usability of the monochrome navigation icons is low.
The impact of layout method on users’ emotional preference
The user’s emotional preference depends on the user experience. The most important thing about the user experience is to maximize the humanization of the product or interface, ensure the user’s operating experience and correctness, and meet the user’s ideas and expectations. User experience design can be designed from the four dimensions of brand, usability, function and content analysis (Chen et al., 2021). Cyr et al. (2006) studied how design aesthetics affect user loyalty to a product, and the results show that good visual design has a significant impact on perceived usefulness, ease of use, and pleasure. By optimizing the design of these factors, user loyalty can be improved. In this experiment, through the analysis of the behavior data of the subjects, it was found that the navigation icons with regular color distribution had shorter operation times and higher accuracy. The result shows that the navigation icons with regular color distribution are more effective, and the subjects are more efficient in completing the operational tasks. Moreover, the subjects were more satisfied with the mobile map navigation icons in this layout, which indicated that the layout had the best usability, so the user preference for navigation icons with regular color distribution was higher.
Limitations and future work
There are several limitations. First, the experiment uses the computer interface instead of the mobile interface and uses the keyboard to replace the touch screen operation. Although this experimental paradigm can accurately record the experimental data, it is different from the real use scene. In subsequent studies, experiments can be performed using real mobile devices.
Second, the eye-tracking data in this experiment were collected by the EyeLink fixed eye-tracking instrument. During the experiment, although the data collection of the eye-tracking instrument with the fixed head was accurate, it could not restore the actual usage of mobile devices. In future experiments, head-mounted eye-tracking equipment can be used to make the user’s experimental process more realistic.
Third, the research objects of this study are undergraduates and postgraduates. This group may have certain common characteristics and cannot represent all user groups, and the sample is slightly insufficient. In the follow-up research, the sample can be expanded to make the experimental data more objective and accurate.
Fourth, the visual search experimental paradigm in this study is to present the target icon first, then the interference icon interface, and ask the subjects to find the target icon in the interference icon interface. There are some differences between the real mobile information map usage scenarios and this experimental paradigm. The experimental paradigm can be improved in subsequent studies.
Conclusion
This study firstly analyzes the navigation icons of the mobile map and designs the navigation icons based on color coding and spatial layout, and then conducts an experimental study on the visual search efficiency of the mobile map navigation icons based on color coding and spatial layout. The main conclusions are as follows: First, the layout of the mobile map navigation icons has a significant impact on the user’s visual search. Among them, the navigation icons that use color for layout coding have the highest visual search efficiency and better user experience. Second, among the navigation icons that use color for layout coding, the layout with regular color distribution and a larger area of the same color has the highest visual search efficiency for users and the best user experience. Third, the visual search efficiency of navigation icons using color for layout coding is significantly higher than that of monochrome navigation icons. The research results have certain practical significance. This research provides design guidance for the design of mobile phone map navigation icons, and provides an important theoretical basis for the design of human-computer interaction interface and user experience. In the future, we can further combine eye tracking technology to conduct in-depth research on icon visual search strategies, and further explore the impact of different methods or number of layouts on users’ visual search.
Data availability statement
The original contributions presented in the study are included in the article/supplementary material, further inquiries can be directed to the corresponding authors.
Ethics statement
Written informed consent was obtained from the individual(s) for the publication of any potentially identifiable images or data included in this article.
Author contributions
MZ conceived and conducted experiments and wrote most of the manuscript. YG proposed research topics and invited experimental subjects. RD made article fixes. All authors contributed to the article and approved the submitted version.
Funding
This research was funded by the National Key R&D Program (2017YFB1002605) and Ningbo University Humanities and Social Sciences Special Project/Cultivation Project (XPYB18005).
Conflict of interest
The authors declare that the research was conducted in the absence of any commercial or financial relationships that could be construed as a potential conflict of interest.
Publisher’s note
All claims expressed in this article are solely those of the authors and do not necessarily represent those of their affiliated organizations, or those of the publisher, the editors and the reviewers. Any product that may be evaluated in this article, or claim that may be made by its manufacturer, is not guaranteed or endorsed by the publisher.
References
Amiez, C., and Petrides, M. (2007). Selective involvement of the mid-dorsolateral prefrontal cortex in the coding of the serial order of visual stimuli in working memory. PNAS Proc. Natl Acad. Sci. U. S. A. 104, 13786–13791.
Bodrogi, P. (2003). Chromaticity contrast in visual search on the multi-colour user interface. Displays 24, 39–48. doi: 10.1016/S0141-9382(02)00070-7
Chen, C.-H., and Chiang, S.-Y. (2011). The effects of panel arrangement on search performance. Displays 32, 254–260. doi: 10.1016/j.displa.2011.05.003
Chen, X., Huang, L., and Li, M. (2021). Visual search performance of intercity logistics APP Interface navigation design. Packing Eng. 42, 198–204.
Cyr, D., Head, M., and Ivanov, A. (2006). Design aesthetics leading to m-loyalty in mobile commerce. Inf. Manag. 43, 950–963. doi: 10.1016/j.im.2006.08.009
Dennis, M. P. (2008). Perceiving hierarchy through intrinsic color structure. Vis. Commun. 7, 199–228. doi: 10.1177/1470357208088759
Fleetwood, M. D., and Byrne, M. D. (2002). Modeling icon search in ACT-R/PM. Cogn. Syst. Res. 3, 25–33. doi: 10.1016/S1389-0417(01)00041-9
Fleetwood, M. D., and Byrne, M. D. (2006). Modeling the visual search of displays: a revised ACT-R model of icon based on eye-tracking data. Hum. Comput. Interact. 21, 153–197. doi: 10.1207/s15327051hci2102_1
Friedman-Hill, S., and Wolfe, J. M. (1995). Second-order parallel processing: visual search for the odd item in a subset. J. Exp. Psychol. Hum. Percept. Perform. 21, 531–551. doi: 10.1037/0096-1523.21.3.531
Gong, Y., Yang, Y., Zhang, S., and Qian, X. (2013). Event-related potential study on concretness effects to icon comprehension. J. Zhejiang Univ. 47, 1000–1005. doi: 10.3785/j.issn.1008-973X.2013.06.010
Gong, Y., Zhang, S., Liu, Z., and Shen, F. (2016a). Eye movement study on color effects to icon visual search efficiency. J. Zhejiang Univ. 50, 1987–1994. doi: 10.3785/j.issn.1008-973X.2016.10.020
Gong, Y., Zhang, S., Shen, F., and Liu, Z. (2016b). Effect of color combination on graphical symbol visual search efficiency. J. Comput. Aided Des. Comput. Graphics 28, 1115–1120.
Grobelny, J., Karwowski, W., and Drury, C. (2005). Usability of graphical icons in the design of human-computer interfaces. Int. J. Hum. Comput. Interact. 18, 167–182. doi: 10.1207/s15327590ijhc1802_3
Hsieh, T.-J. (2017). Multiple roles of color information in the perception of icon-type images. Color. Res. Appl. 42, 740–752. doi: 10.1002/col.22140
Huang, K. C. (2008). Effects of computer icons and figure/background area ratios and color combinations on visual search performance on an LCD monitor. Displays 29, 237–242. doi: 10.1016/j.displa.2007.08.005
IIMedia Research Center for Life and Travel Industry (2019). 2019Q1 China Mobile map industry market monitoring report. Available at: https://www.iimedia.cn/c400/64147.html (Accessed November 19, 2021).
Jiang, W., Yang, Z., Jiang, M., Li, M., Tian, J., Lu, D., et al. (2015). A study on usability of application icon Design in Smart Phones. Chin. J. Ergon. 21, 21–24. doi: 10.13837/j.issn.1006-8309.2015.03.0005
Jin, T., Ming, C., Zhou, S., and He, J. (2021). Impact mechanism of icon layout on visual search performance. J. Northeast. Univ. 42, 1579–1584. doi: 10.12068/j.issn.1005-3026.2021.11.009
Johnson, J. (2014). Designing with the Mind in Mind: Simple Guide to Understanding User Interface Design Guidelines. Beijing, China: Posts & Telecom Press, 27–32.
Kong, X. (2021). Influence of background mode and icon presentation method on search efficiency of mobile phone floating ball user interface icons. Tianjin Norm. Univ. doi: 10.27363/d.cnki.gtsfu.2021.000599
Laar, D. L. V. (2001a). Psychological and cartographic principles for the production of visual layering effects in computer displays. Displays 22, 125–135. doi: 10.1016/S0141-9382(01)00059-2
Laar, D. L. V. (2001b). “Color coding with visual layers can provide performance enhancements in control room displays.” in Proceedings of people in control. International conference on human interfaces in control rooms, cockpits and command centers, Manchester, United Kingdom, 481.
Li, J. (2018). Coding and Research of Human-Computer Interface Information for Balancing Cognitive Load. Jiangsu, China: Southeast University Press, 9.
Li, J., and Xue, C. (2016). Color encoding research of digital display Interface based on the visual perceptual layering. J. Mech. Eng. 52, 201–208. doi: 10.3901/JME.2016.24.201
Li, J., Yu, S., and Wu, X. (2018). Effects of shape character encodings in the human-computer Interface on visual cognitive performance. J. Comput. Aided Des. Comput. Graphics 30, 163–179. doi: 10.3724/SP.J.1089.2018.16101
Lioli, D., and Komninos, A. (2016). Icon Design for Landmark Importance in Mobile maps. Informatics. 1–6. doi: 10.1145/3003733.3003742
Liu, W., Cao, Y., and Robert, W. P. (2021). How do app icon color and border shape influence visual search efficiency and user experience? Evidence from an eye-tracking study. Int. J. Ind. Ergon. 84:103160. doi: 10.1016/j.ergon.2021.103160
Michalski, R. (2014). The influence of color grouping on users’ visual search behavior and preferences. Displays 35, 176–195. doi: 10.1016/j.displa.2014.05.007
Michalski, R., and Grobelny, J. (2008). The role of colour preattentive processing in human-computer interaction task efficiency: a preliminary study. Int. J. Ind. Ergon. 38, 321–332. doi: 10.1016/j.ergon.2007.11.002
Michalski, R., Grobelny, J., and Karwowski, W. (2006). The effects of graphical interface design characteristics on human-computer interaction task efficiency. Int. J. Ind. Ergon. 36, 959–977. doi: 10.1016/j.ergon.2006.06.013
Murata, A., and Furukawa, N. (2005). Relationships among display features, eye movement characteristics, and reaction time in visual search. Hum. Factors 47, 598–612. doi: 10.1518/001872005774860032
Niemelä, M., and Saarinen, J. (2000). Visual search for grouped versus ungrouped icons in a computer interface. Hum. Factors 42, 630–635. doi: 10.1518/001872000779697999
Niu, Y.-f., Li, X., Yang, W.-j., Xue, C.-q., Peng, N.-y., and Jin, T. (2021). Smooth pursuit study on an eye-control system for continuous variable adjustment tasks. Int. J. Hum. Comput. Interact. 1–11. doi: 10.1080/10447318.2021.2012979
Niu, Y.-f., Liu, J., Cui, J-q., Yang, W-j., Zuo, H-r., and He, J-x. (2022). Research on visual representation of icon colour in eye-controlled systems. Adv. Eng. Inform. 52:101570.
Nowell, L T. (1997). Graphical Encoding for Information Visualization: Using Icon Color, Shape, and Size to Convey Nominal and Quantitative Data. Blacksburg, VA: Virginia Polytechnic Institute and State University.
Pearson, R., and Schaik, P. V. (2003). The effect of spatial layout of and link color in web pages on performance in a visual search task and an interactive search task [J]. Int. J. Hum. Comput. Stud. 59, 327–353. doi: 10.1016/S1071-5819(03)00045-4
Peng, Y. (2021). Research on APP interface layout and layer design based on visual search. Ind. Design 10, 75–76.
Rubin, J, and Chisnell, D. (2017). Handbook of Usability Testing. Beijing, China: Posts & Telecon Press.
Schaik, P. V., and Lin, J. (2001). The effects of frame layout and differential background contrast on visual search performance in web pages. Interact. Comput. 13, 513–525. doi: 10.1016/S0953-5438(00)00054-0
Steven, H. (2008). The Resonant Interface HCI Foundations for Interaction Design Beijing, China, Publishing House of Electronics Industry,5.
Susurratescape (n.d.). Interaction Design Principles and Theory 1——Nielsen Top 10 Usability [DB/OL]. Wiley.
Treisman, A., and Gelade, G. A. (1980). Feature-intergration theory of attention. Cogn. Phychol. 12, 97–136. doi: 10.1016/0010-0285(80)90005-5
Treisman, A., and Gormican, S. (1988). Feature analysis in early vision: evidence from search asymmetries. Psychol. Rev. 95, 15–48. doi: 10.1037/0033-295X.95.1.15
Wang, H., Huang, Y., Chen, M., and Xue, C. (2016). Analysis of cognitive model in icon search behavior based on ACT-R model. J. Comput. Aided Des. Comput. 28, 1740–1749.
Wolfe, J. M., and Horowitz, T. S. (2007). Five factors that guide attention in visual search. Nat. Hum. Behav. 1, 597–607. doi: 10.1038/s41562-017-0058
Wu, F.-G., and Chen, C.-Y. (2009). Effects of color display, color name, color formation and color alignment on the screen layout usability of customized product color combinations. Int. J. Ind. Ergon. 39, 655–666. doi: 10.1016/j.ergon.2009.04.004
Xiong, Z. (2019). Research on the Interface Design of life Service APP Based on Ease of Use. Wuhan, China: Wuhan Institute of Technology.
Zhang, Y. (2017). Visual cognition research on APP interface navigation system design. Jiangsu, China: Jiangnan University.
Keywords: color coding, spatial layout, mobile interface, navigation icons, visual search, eye tracking
Citation: Zhang M, Gong Y, Deng R and Zhang S (2022) The effect of color coding and layout coding on users’ visual search on mobile map navigation icons. Front. Psychol. 13:1040533. doi: 10.3389/fpsyg.2022.1040533
Edited by:
Chaoxiong Ye, University of Jyväskylä, FinlandReviewed by:
Yafeng Niu, Southeast University, ChinaDudi Permana, Mercu Buana University, Indonesia
Copyright © 2022 Zhang, Gong, Deng and Zhang. This is an open-access article distributed under the terms of the Creative Commons Attribution License (CC BY). The use, distribution or reproduction in other forums is permitted, provided the original author(s) and the copyright owner(s) are credited and that the original publication in this journal is cited, in accordance with accepted academic practice. No use, distribution or reproduction is permitted which does not comply with these terms.
*Correspondence: Mengzhe Zhang, MTkxMTEzMTAwNkBuYnUuZWR1LmNu; Yong Gong, Z29uZ3lvbmdAbmJ1LmVkdS5jbg==
 Mengzhe Zhang1*
Mengzhe Zhang1* Sanyuan Zhang
Sanyuan Zhang